티스토리 뷰
TablePress는 워드프레스에서 표를 삽입하는 대표적인 플러그인 중 하나입니다. 이 프 만들기 플러그인은 현재 80만 개 이상 사이트에서 사용될 정도로 인기를 끌고 있습니다. 이 글에서는 TablePress로 만든 표를 구미에 맞게 수정하는 방법을 살펴보겠습니다.
목차
- 워드프레스 표 만들기 플러그인 TablePress 표 커스터마이징하기
- 표 외곽 테두리선과 음영(그림자) 효과
- 텍스트 정렬
- TablePress 표의 너비 조정
- 세로 선 삽입하기
- 참고:
워드프레스 표 만들기 플러그인 TablePress 표 커스터마이징하기

워드프레스 사이트에서 TablePress 플러그인을 사용하면 편리하게 표(테이블)를 만들어 삽입할 수 있습니다. 하지만 자동으로 만들어지는 표를 그대로 사용하기에는 다소 불만일 수 있습니다. (보다 편리하게 테이블과 차트를 만들고 관리하고 싶은 경우 이 글에 소개된 wpDataTables 플러그인을 고려해볼 수 있습니다.)

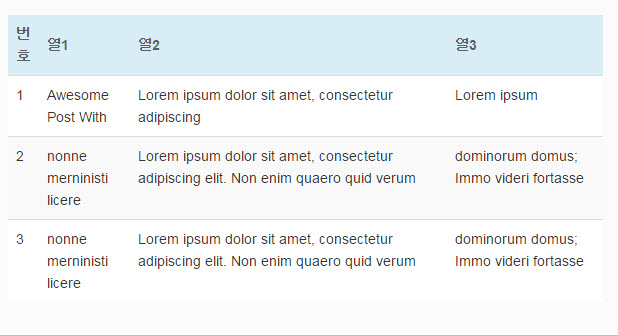
이 글에서는 TablePress 표를 사용자 구미에 맞게 조정하는 방법을 살펴보겠습니다. 우선 샘플 테이블을 하나 만들겠습니다.
표 외곽 테두리선과 음영(그림자) 효과
tablepress wrapper 요소를 사용하여 표 전체의 외곽 테두리선과 drop shadow 효과를 적용해보겠습니다. 다음과 비슷한 코드를 CSS 스타일시트에 추가하시면 됩니다. CSS 코드를 스타일시트에 추가하는 방법은 여기를 참조하시기 바랍니다.
/* tablepress border */ #tablepress-2_wrapper /* tablepress wrapper 요소. 요소 검사를 통해 확인 */ { border: 1px solid grey; /* grey 대신 적절한 색상으로 대체 */ box-shadow: 10px 10px 5px #888888; /* 박스 그림자 효과 */ }

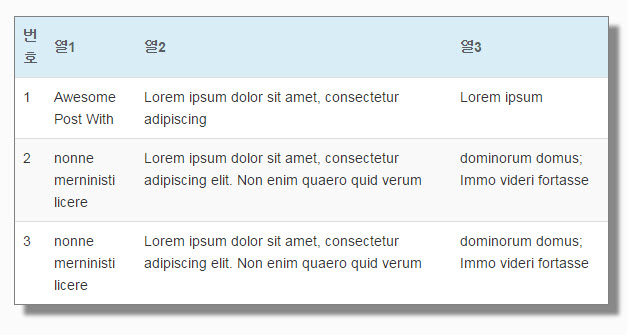
그럼 어떻게 바뀌었는지 볼까요? 그림자 효과만 줘도 단조로움이 많이 사라지네요.
텍스트 정렬
다음으로 첫 번째 행의 텍스트를 가운데 정렬로 조정해보겠습니다. 다음과 비슷한 코드를 사용합니다.
/* Align the text in the first line in TablePress */ tr.row-1.odd > th { text-align: center; }

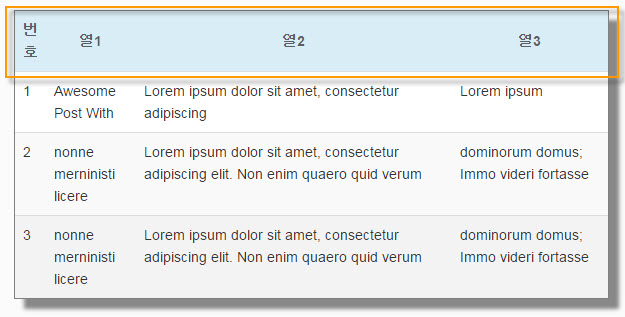
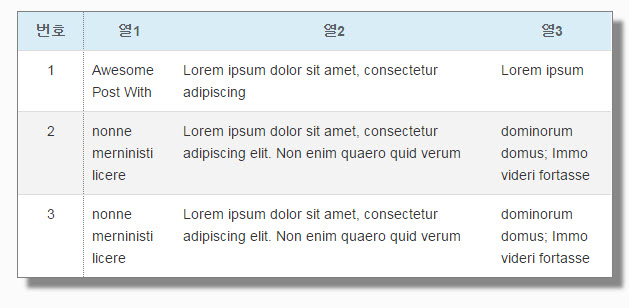
다음 그림과 같이 첫 번째 라인의 텍스트가 가운데 정렬되었습니다.
TablePress 표의 너비 조정
이제 표의 너비를 조정하는 방법을 살펴보겠습니다. 위의 그림을 보면 표의 너비가 그리 마음에 들지 않습니다. 몇 가지 시나리오를 생각해볼 수 있습니다.
첫 번째는 일부 열만을 고정 너비로 조정하고 나머지는 자동으로 조정되도록 하는 방법이고, 두 번째는 모든 열의 너비를 각각의 비율(%)로 조정하는 것입니다. 둘 모두 장단점이 있겠죠. 모든 열의 너비를 각각의 비율로 조정하려면 width: 50%;와 비슷한 코드를 각각의 열에 해당하는 요소에 적용하면 됩니다.
여기서는 첫 번째 열과 맨 끝의 열(현재 4번째 열은 약 25% 크기로 맞추어져 있습니다. 이것을 20% 수준으로 낮추어 보겠습니다)만 고정하고 나머지는 그대로 두도록 하겠습니다. 조정을 받는 열의 요소를 알아야 합니다. 아마 쉽게 파악이 안 될 수도 있을 것입니다. 아래와 비슷한 코드를 삽입하시면 됩니다.
/* Adjust the width of the columns of a TablePress table */ #tablepress-2 th.column-1 { width: 50px; /* 첫 번째 열의 너비를 50px로 고정 */ } #tablepress-2 th.column-4 { width: 20%; /* 네 번째 열의 너비를 20%로 고정 */ }

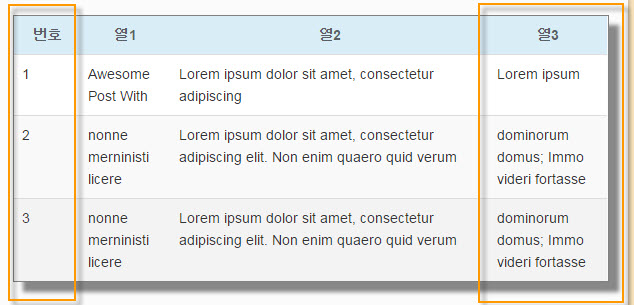
위의 코드를 적용한 후의 모양입니다.
세로 선 삽입하기
이제 세로 선을 삽입해보겠습니다. 첫 번째 열과 두 번째 열 사이에 점선을 추가해볼까요? 이 경우 두 가지 요소를 함께 고려해야 합니다. 첫 번째 행은 테이블 헤더(table header)로 설정했기 때문에 첫 번째 행과 나머지 행들을 분리하여 생각해야 합니다. 그리고 첫 번째 열의 정렬도 마음에 들지 않으므로 중앙 정렬하도록 합니다. 다음의 코드를 추가하시면 됩니다.
/* Inserting a dotted line between the first and the second columns in TablePress */ #tablepress-2 th.column-1, #tablepress-2 td.column-1 { border-right: 1px dotted grey; } /* text align for the 1st column */ #tablepress-2 td.column-1 { text-align: center; }

이제 최종 완성된 모양을 볼까요?
어떤가요? 처음보다 정돈된 느낌이죠? 마찬가지 방법으로 텍스트의 색깔과 크기 등을 마음대로 조정할 수 있습니다. 웹에서 표의 너비 등을 조정하는 작업이 어려울 수 있는데, 이렇게 간단한 CSS를 통해 쉽게 표를 사용자 구미에 맞게 수정이 가능합니다.
이 글은 구 버전을 기준으로 작성되었기 때문에 최신 버전에서 적용되지 않을 수도 있습니다. 하지만 원리를 이해하여 응용해보시기 바랍니다.
'Business > Digital Nomad' 카테고리의 다른 글
| [워드프레스] 테이블 프레스 Table Press 플러그인 사용 중 모바일 환경에서 표 값에 preview, product, price라는 알 수 없는 값이 나올 경우 해결방법 (0) | 2020.04.12 |
|---|---|
| [워드프레스] Tablepress 테이블 만들기 플러그인 추천 (0) | 2020.04.12 |
| [워드프레스] Contact Form 7에서 메일 수신 오류가 발생하는 경우 (0) | 2020.04.10 |
| [워드프레스] 유료 테마의 License Key/Purchase Code(라이센스 키/구매코드) 등록하기 (0) | 2020.04.09 |
| [워드프레스] 블로그를 위한 필수 플러그인 15가지 (0) | 2020.04.09 |
- Total
- Today
- Yesterday
