티스토리 뷰
블로그를 운영하고 포스팅을 하다보면 어쩔 수 없이 표를 만들어야 할 때가 있습니다. 저 같은 경우에는 금융쪽 포스트를 주로 하기 때문에 표가 필요한 경우가 많습니다.
그리고 이 블로그는 워드프레스 기반의 블로그인데요. 포스팅을 할 때 표를 그려야 할 상황이면 처음에는 내부 에디터에 있는 표 그리기 기능을 사용했는데 표를 만들면 꼭 필요한 병합 기능이 없어 여간 불편한게 아니었습니다.
그래서 무료이면서 비교적 간단하게 사용 가능한 플러그인인 테이블프레스 (Tablepress) 플러그인을 설치했습니다.
테이블프레스
테이블프레스는 워드프레스 표만들기 관련 플러그인중에 가장 인기있는 플러그인입니다.
플러그인 검색에서 “tablepress”로 검색하면 1번으로 노출되는 것이 있는데 이게 테이블프레스 이며 바로 설치 하고 활성화합니다.

테이블프레스 인스톨 / 활성화
구성
테이블프레스를 활성화하면 관리자 메뉴에 아래와 같이 생성됨을 확인 할 수 있습니다.

테이블프레스 화면
이제 테이블프레스의 기능 하나하나를 살펴보겠습니다.
새로운표 추가
실습으로 새로운 표를 하나 만들어보겠습니다.
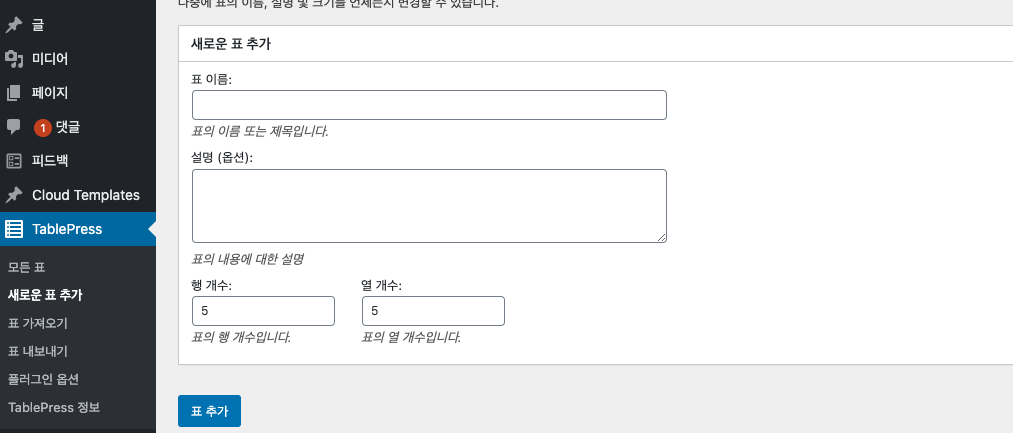
테이블프레스 화면에서 새로운표 추가를 클릭해보면 아래와 같은 화면이 나옵니다.

새로운 표 추가
표의 이름과 간단한 설명, 그리고 행과 열의 개수를 지정하고 [표 추가] 버튼을 클릭하세요. 그럼 표 만들기 세부항목이 있는 화면으로 넘어갑니다.
표 정보

표 정보
표 정보는 앞에서 표를 생성할 때 적었던 표의 제목과 설명이 나옵니다. 그리고 이 표를 사용할때 적어야 하는 테이블아이디가 있는데요. 단축코드를 꼭 기억하세요. (어딘가에 적어 놓으면 편할 거 같습니다.)
표 내용

표 내용
표의 내용을 적는 공간입니다. 열과 행의 순서를 드래그 앤 드롭으로 변경할 수 있습니다. 그리고 나중에 보겠지만 셀병합과 열병합 등을 이곳에서 단축코드로 진행할 수 있습니다.
표 조정

표 조정
표 안에 내용을 채워넣는 옵션같은 공간입니다. 열 확장 및 행 확장은 이 공간에서 버튼을 눌러 하는것보다 필요한 곳에 단축코드를 직접 써 주는게 더 편한거 같습니다.
행, 열의 추가 및 삭제를 이곳에서 할 수 있습니다.
표 옵션

표 옵션
표의 옵션을 설정하는 것인데 기본 설정을 조작할 필요는 거의 없습니다.
DataTables Tool

데이터테이블
이 부분은 방문자가 표를 직접 조작하면서 확인할 수 있게 만들어주는 기능인데 이 블로그에서 사용할 표의 기능은 많지 않기 때문에 넘어가겠습니다. (유료 인듯 합니다)
미리보기

표 미리보기
위에서 만든 표를 미리 볼 수 있는 기능입니다. 설정 화면에 미리보기 버튼으로 확인할 수 있습니다. 기본적으로 왼쪽정렬이 되어있습니다.
왼쪽 정렬을 조절하는 방법은 조금 있다가 살펴보겠습니다.
포스팅에 표 추가하기

포스팅에 표 추가하기
워드프레스 비주얼 에디터 기준으로 설명드리면 아까 맨 처음에 [표 정보] 영역에서 나왔던 단축코드 기억하시나요? 그 코드를 포스트 중 필요한 곳에다가 적어주시면 됩니다. 그러면 미리보기 했던 것처럼 표가 완성되서 출력된 화면을 확인할 수 있습니다.

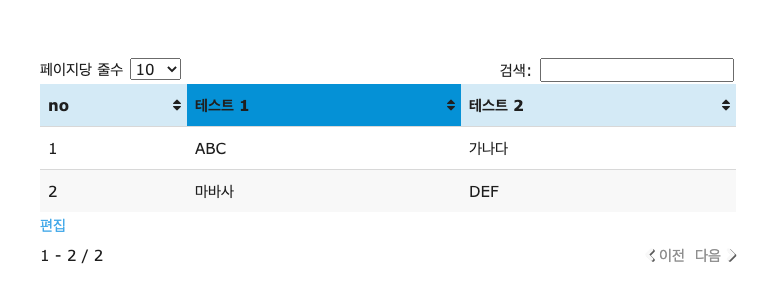
표 확인
위와 같이 표가 나옵니다. 지금 저 화면은 미리보기 화면이기 때문에 유료 항목이 나오는데 실제로는 적용되지 않습니다.
표 텍스트 가운데 정렬시키기
표를 잘 만들었는데 저는 표의 텍스트를 가운데로 정렬시키고 싶습니다. 그런데 테이블프레스 어디를 살펴봐도 정렬에 대한 옵션은 없는데요.
이럴땐 직접 css를 추가해주어야 합니다.
다시 어드민 페이지 테이블프레스 설정으로 돌아와서 [플러그인 옵션]이라는 항목을 선택해주세요.

테이블프레스 css를 설정할 수 있습니다.
css를 추가할 수 있는 곳이 나오는데요. 선택자를 무엇으로 해야할지 모른다면 공식페이지에서 참고할 페이지가 있습니다.
(참고 : 테이블프레스 css 예제)
저는 간단하게 모든 테이블에 있는 텍스트를 가운데 정렬하고 싶기 때문에 아래와 같이 설정했습니다.
.tablepress tbody td { text-align: center; } .tablepress tr.row-1.odd > th { text-align: center; }
이런저런 분석 없이 대충 작성했습니다. 만족스럽게 쓰고 있어요.
표 병합 하기
다음은 표를 병합하는 방법입니다. 설정 항목에서 직접 만지시면서 해보셔도 충분히 알 수 있긴 한데요. 설정 버튼을 이용해서 해도 되지만 원리를 알면 더욱 간단합니다.

셀 병합 설명
정리하면 열의 병합을 하려면 오른쪽 칸에 #colspan#을 입력하고, 행의 병합을 하려면 아래쪽 칸에 #rowspan# 적으시면 됩니다.
이렇게요.
열 병합

열 병합 예
C와 D열의 테이블헤드의 열을 병합하고 싶습니다. 그러면 추가할 내용 오른쪽에 #colspan#을 적었습니다. 표를 보면 D1칸에 적으면 되겠군요.

열 병합 예행 병합

행 병합 예
행 병합은 병합할 행 밑칸에 #rowspan# 적으면 됩니다. 여기선 C4에 적었습니다.

행 병합 예
행 병합된 모습을 볼 수 있습니다.
마치며
지금까지 테이블프레스에 대해 포스팅하였습니다. 블로그 운영을 하면서 지금 당장은 표가 필요하지 않을 수도 있지만 나중엔 필요할 때 이 포스팅이 도움이 되었으면 좋겠습니다.
'Business > Digital Nomad' 카테고리의 다른 글
| 저작권 없는 무료 이미지 다운로드 사이트 5가지 (0) | 2020.04.12 |
|---|---|
| [워드프레스] 테이블 프레스 Table Press 플러그인 사용 중 모바일 환경에서 표 값에 preview, product, price라는 알 수 없는 값이 나올 경우 해결방법 (0) | 2020.04.12 |
| [워드프레스] 표 만들기 플러그인 TablePress (0) | 2020.04.10 |
| [워드프레스] Contact Form 7에서 메일 수신 오류가 발생하는 경우 (0) | 2020.04.10 |
| [워드프레스] 유료 테마의 License Key/Purchase Code(라이센스 키/구매코드) 등록하기 (0) | 2020.04.09 |
- Total
- Today
- Yesterday
